# TIL 이란?
Today I Learned
오늘 하루동안 배운 내용을 기록하고 이후 돌이켜 봤을 때 어떤 내용을 배웠는지 기억하기 위해 작성하는 것
학습 주제, 주요 메모 사항 소개, 공부하며 어려웠던 내용 기록
# 좋은 개발자란?
1. 문제 정의와 해결 능력
2. 이해하기 쉬운 코드 작성
3. 소통과 협업
4. 지속적인 학습
5. 끊임없이 개선
# HTML
Hypertext Markup Language
웹 브라우저가 이해할 수 있는 "언어"
# CSS
문서를 예쁘게 "꾸미는" 언어
# Javascript
문서에 "기능"을 만들어주는 언어
# VSCode 세팅하기 Window version
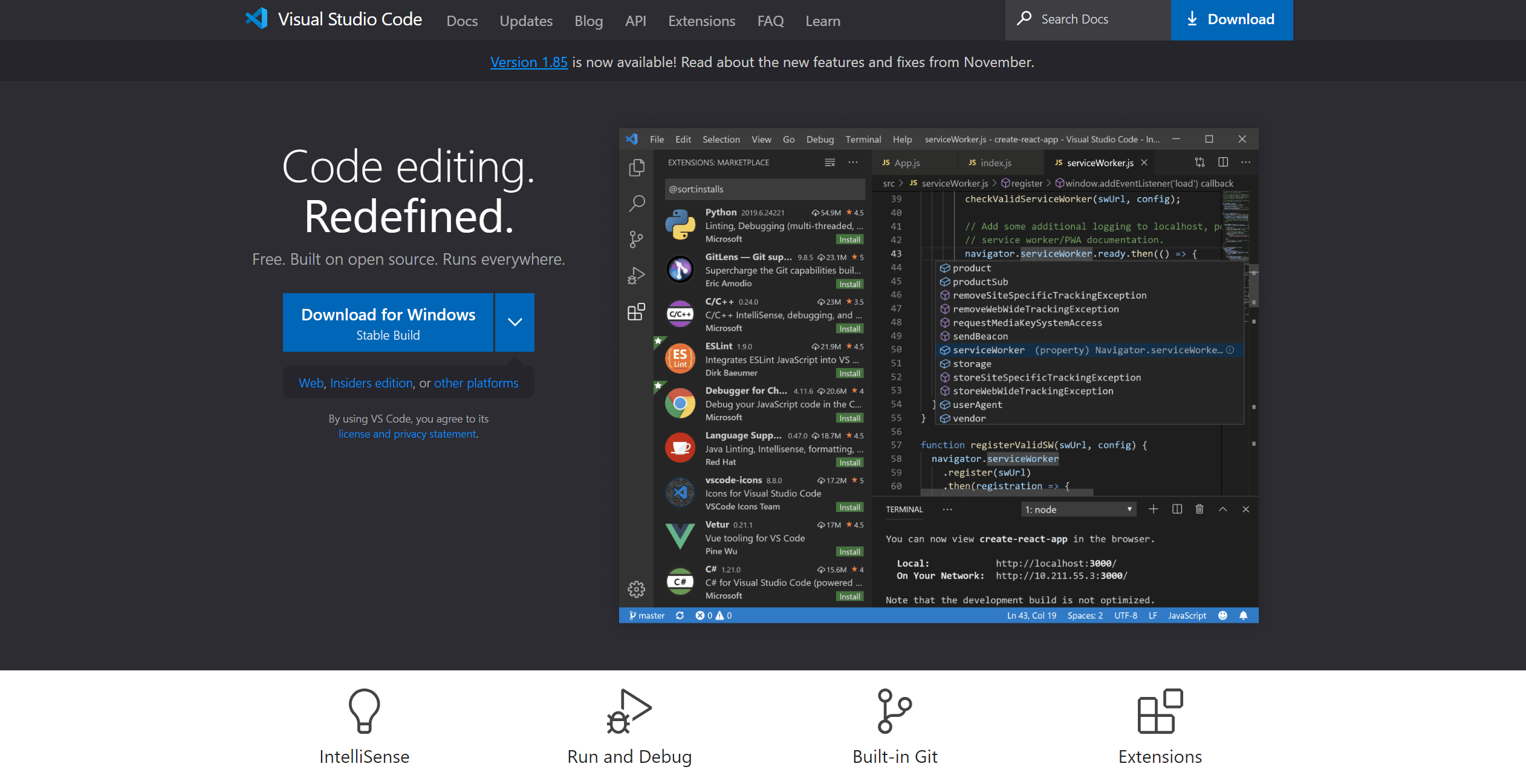
1.https://code.visualstudio.com/ 접속

2. 다운로드 클릭
3. 다운로드된 파일 클릭 후 설치 진행
- '다음' 버튼 클릭
- 추가작업 선택 시 기타 네 개 모두 체크하는 것 추천
- 설치 버튼 클릭 후 설치 완료
4. vscode 초반 세팅 진행
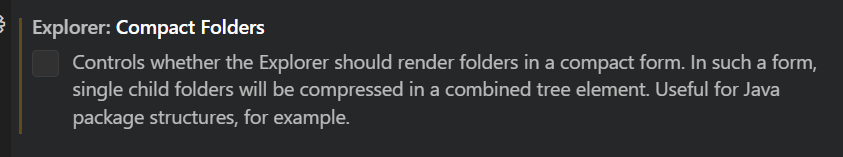
1 ) Compact Folders 체크 해제

2) 확장프로그램 설치

빨간 동그라미 클릭 -> 원하는 확장프로그램 검색 후 설치
# VSCode 추천 확장프로그램
- Material Icon Theme : 아이콘을 예쁘게 꾸며주어서 보기 편리함

- Indent-rainbow : 들여쓰기, 줄바꿈 관련

- Live Server : 코드 수정하면 바로 브라우저에 반영됨, 새로고침 필요 없음

'TIL > 프로그래머스 데브코스' 카테고리의 다른 글
| 클라우딩 어플리케이션 엔지니어링 TIL Day 4 (2) (1) | 2023.12.22 |
|---|---|
| 클라우딩 어플리케이션 엔지니어링 TIL Day 4 (1) (0) | 2023.12.22 |
| 클라우딩 어플리케이션 엔지니어링 TIL Day 3 (2) (0) | 2023.12.21 |
| 클라우딩 어플리케이션 엔지니어링 TIL Day 3 (1) (1) | 2023.12.20 |
| 클라우딩 어플리케이션 엔지니어링 TIL Day 2 (0) | 2023.12.19 |
