오늘은 피그마를 사용해서 실제 프로토타입을 만들어보는 시간이다
여러가지 유용한 정보들을 배워서 피그마로 멋진 디자인을 만들어봐야겠다\
프로토타입을 제대로 만들지 않고 프론트엔드 개발을 시작했다가 엉망이 된 기억이 있기 때문에
오늘 배우는 프로토타입 제작 실습을 잘 배우고 기억해서 나중에 프로젝트를 진행하게 될 때 디자인 초반 설계를 탄탄하게 잡고 시작할 것이다
그럼 오늘 강의도 화이팅!
# 프로토타입 제작하기
# 사전 준비
1. 로컬 폰트 설정
피그마 어플리케이션을 깔았다면 따로 로컬 폰트를 설정해 줄 필요가 없다
나는 피그마 어플리케이션을 깔고 사용 중이기 때문에 이 부분은 생략!
2. 디자인 가이드라인
figma community에서 원하는 디자인 키워드를 입력해보면 다양한 가이드라인이 나온다
예를 들면 구글의 Material Icons 나 애플의 IOS 디자인 등
유용하게 사용할 수 있는 디자인 가이드라인들이 있다
3. 레퍼런스 찾기
페이지 디자인을 구상할 때 마땅한 디자인이 떠오르지 않는다면
레퍼런스를 참고하기 좋은 사이트들이 있다
- 핀터레스트
- wwit
원하는 디자인 키워드를 입력하면 다양한 예시들이 나오니 참고해보자
4. 리소스 다운받기
피그마로 디자인을 만들 때 유용한 리소스들이 있다
- 언스플래시 : Figma 플러그인으로 다양한 이미지 사용 가능
- 컬러 제너레이터 : 컬러 조합을 추천해주는 서비스
- 눈누 (무료 폰트) : 추천 폰트
- 구글 material icons : 추천 아이콘
# 프로토타입 실습
여행 어플리케이션의 프로토타입을 만들어보자!
아이폰 기준으로 만들기 위해서 Figma의 커뮤니티에서 IOS 를 검색한다
아이폰에서 사용하는 다양한 디자인을 가져다가 쓸 수 있는데
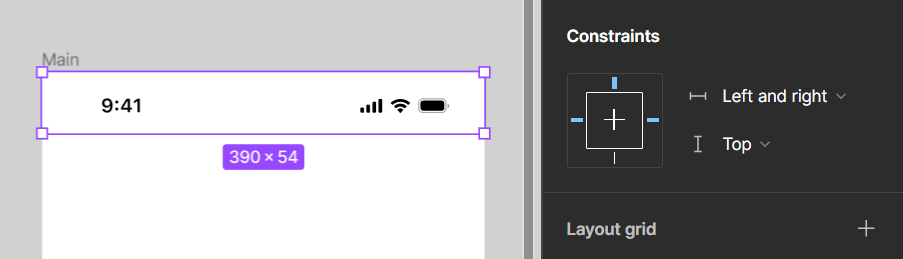
헤더와 푸터 부분을 가져다가 전체적인 Main Frame의 틀을 잡아줄 것이다
반응형 설정을 위해 Constraints 를 Left and right 로 변경해준다
그렇게 설정하면 양 옆으로 화면이 길어지거나 줄어들어도 따라서 변경된다

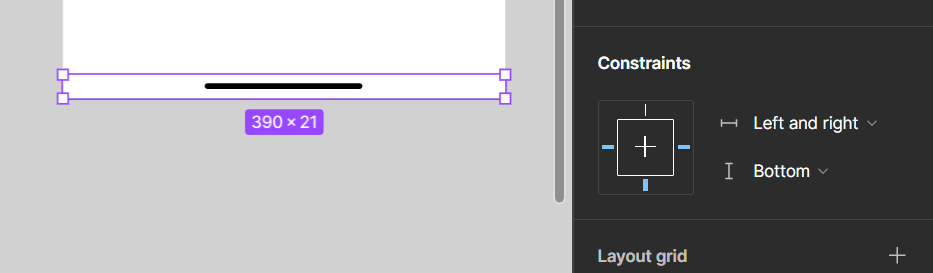
푸터 부분도 마찬가지로 Constraints를 Left and rignt로 변경해준다
하지만 차이점은 푸터는 아래로 길어질 때 반응해야 하기 때문에 Top이 아닌 Bottom 으로 변경해주어야 한다

# 모바일 화면 디자인 시 유의사항
모바일 화면을 제작할 때는 유저의 편의성을 생각하여 touch area를 설정해야 한다
아이콘만 터치가 된다면 유저 입장에서는 굉장히 불편할 것이다
따라서 이를 유념하여 touch area 를 넉넉하게 잡아야 한다
또한 레이아웃 작업 시 크기를 어느 정도로 해야할 지 감을 잡기 힘들다면 짝수로 설정해보자
4의 배수나 8의 배수로 설정해서 작업하면 디자인적으로 안정감을 준다
폰트의 크기도 중요하다
모바일에서 12px 이하는 잘 보이지 않는다
유저가 읽어야 하는 텍스트는 14px 이상으로 설정해야 한다
제목 폰트는 18, 20, 22, 24... 와 같은 짝수 기준으로 설정하는 것을 권장한다
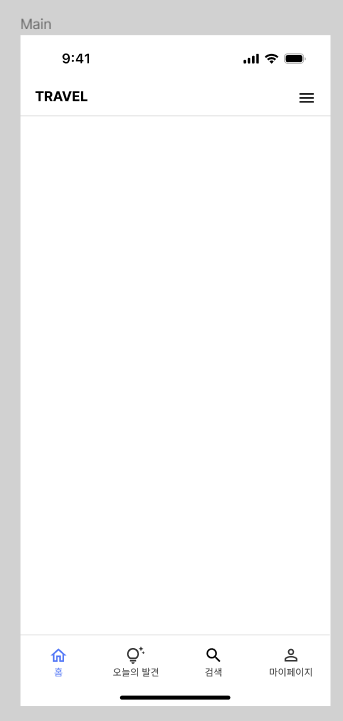
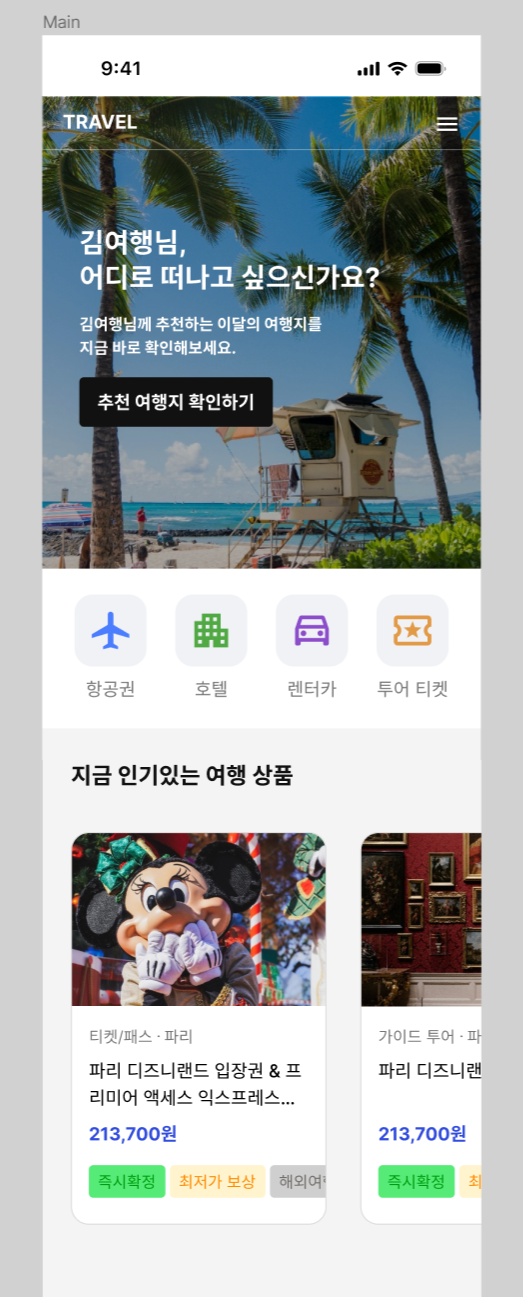
# 전체 레이아웃 완성

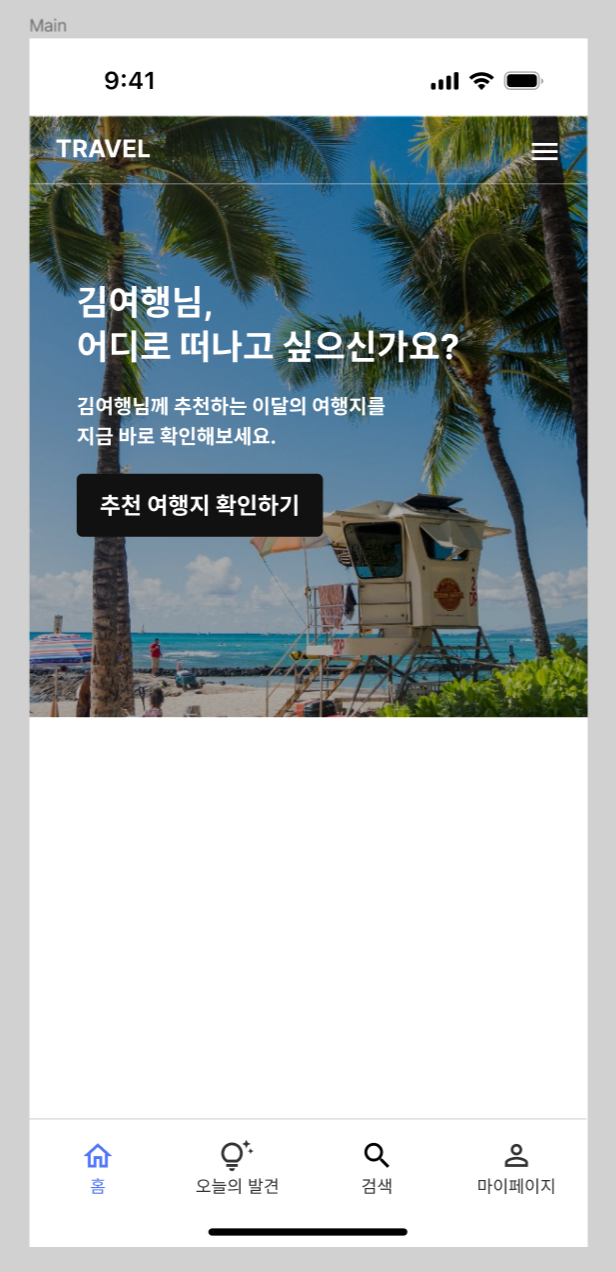
# 상단 이미지 완성 화면

text 부분은 오토 레이아웃으로 설정하여 텍스트의 길이가 달려져도 각 요소 간의 간격을 유지하도록 한다
버튼 컴포넌트의 인스턴스는 직접적으로 수정하지 말고 메인 컴포넌트를 수정한 후 가져다가 쓴다
완전 블랙 컬러는 사용하지 말아야 한다
111 또는 333 컬러를 사용하자
# 슬라이드 영역 완성 화면

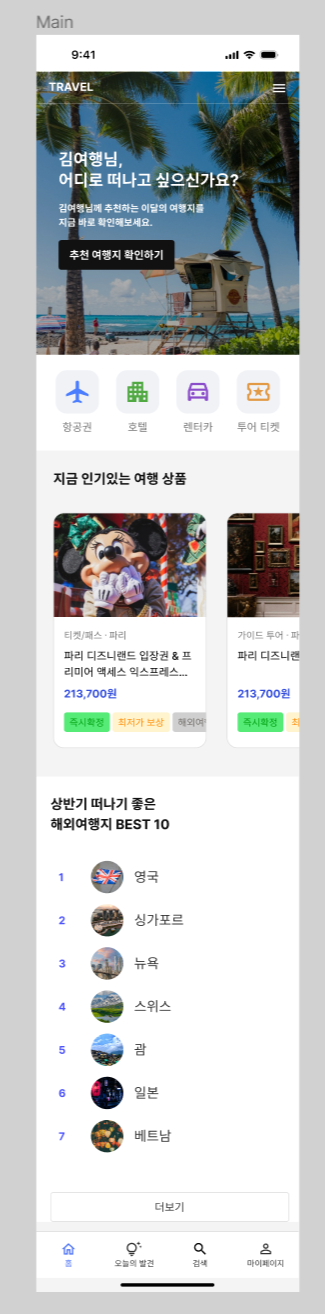
# 전체 디자인 완성 화면

# 피그마로 협업하기
# 데브모드
데브모드란 피그마를 개발자에게 친숙하게 변경해주는 기능이다
예를 들면 css를 바로 코드로 변경해주는 기능을 제공한다
하지만 최근 데브모드가 유료화가 되어서 실습을 하지는 못 했다
# 새로 알게 된 점
바로 개발에 적용할 수 있는 만큼 디테일한 설정이 피그마로 디자인을 할 때 가장 중요한 점인 것 같다
예를 들면 피그마로 디자인을 만들 때 반응형 설정이나 요소들의 통일성을 제대로 설정해준다면 그 설정값에 맞춰서 개발을 하기 때문에 나중에 디자인이 꼬이거나 통일감이 없는 일을 사전에 방지할 수 있다
때문에 이번 강의에서는 오토 레이아웃 설정, Constraints 설정, Fill 설정 등에 대한 실습이 반복적으로 진행되었다
또한 디자인할 때 지양해야 할 것들, 색상 선택하는 방법들 등에 대한 여러가지 꿀팁들을 많이 배웠다
물론 전문 디자이너가 아니기 때문에 나중에 실무에서 피그마로 디자인을 할 일이 있을까(?) 아마 없겠지만
이번 강의를 통해서 피그마에 대해 많이 배우고 실습도 해본 시간이었다
특히 반응형 설정은 정말 큰 도움이 되었다!
'TIL > 프로그래머스 데브코스' 카테고리의 다른 글
| 클라우딩 어플리케이션 엔지니어링 TIL Day 28 - React 기본 간단한 일기장 만들기 (1) (0) | 2024.02.09 |
|---|---|
| 클라우딩 어플리케이션 엔지니어링 TIL Day 27 - React 기초 (1) | 2024.02.09 |
| 클라우딩 어플리케이션 엔지니어링 TIL Day 26 - Node.js 기초 (0) | 2024.02.02 |
| 클라우딩 어플리케이션 엔지니어링 TIL Day 24 - 피그마 학습하기 심화 (0) | 2024.02.01 |
| 클라우딩 어플리케이션 엔지니어링 TIL Day 22 - 프로그래머스 알고리즘 (0) | 2024.02.01 |
